Light vs Dark Mode
If your readers have the ability to view your site in light or dark mode, you can trigger a function call to Insticator that will set the mode for the comments to match the user's selected theme preference.
Why do I need to trigger Light/Dark mode?
Your comments may appear unreadable due to the contrast in colors that no longer match your intended site theme.
For example:

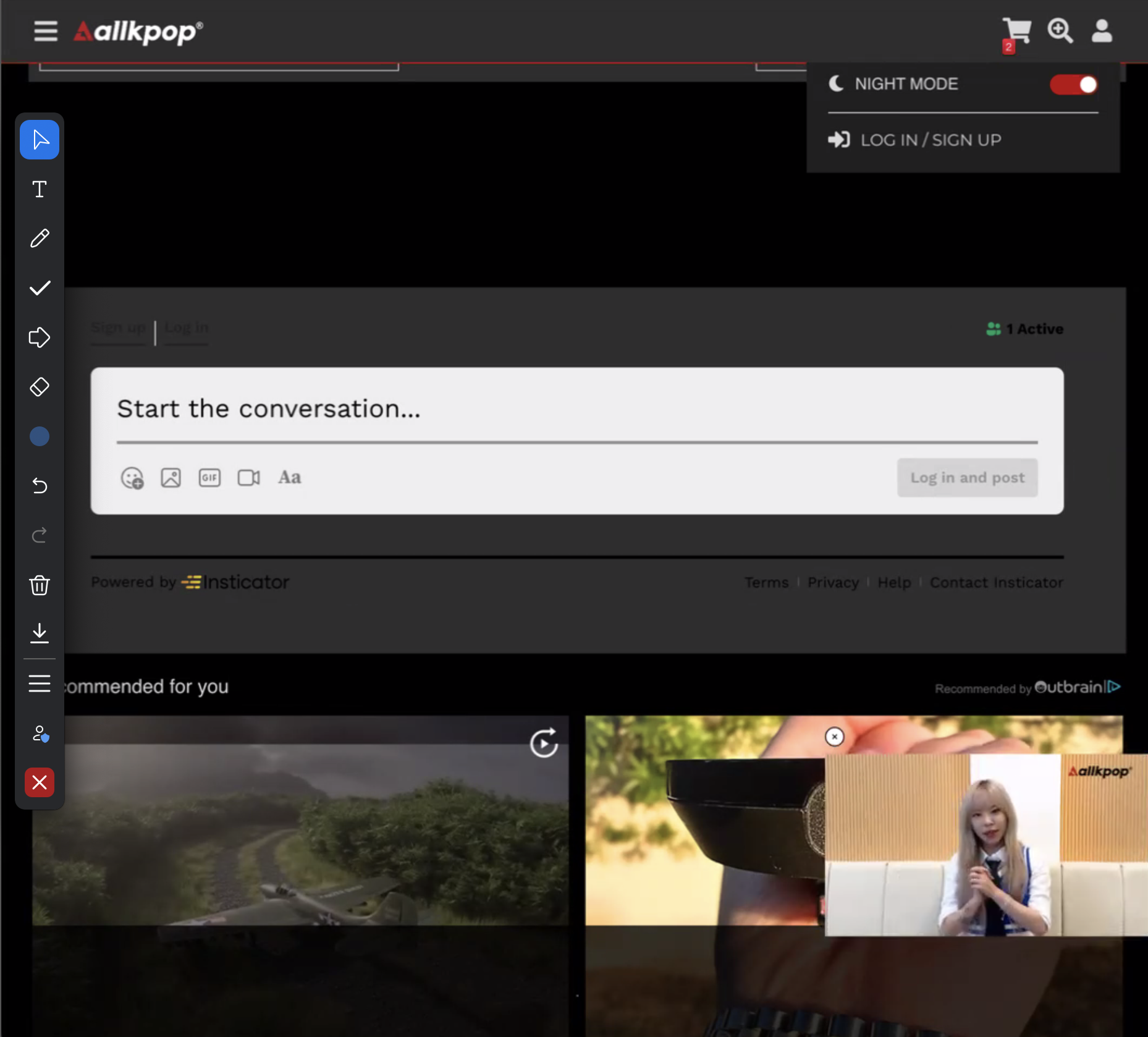
Unreadable comments section not matching the site theme due to not calling the Insticator function

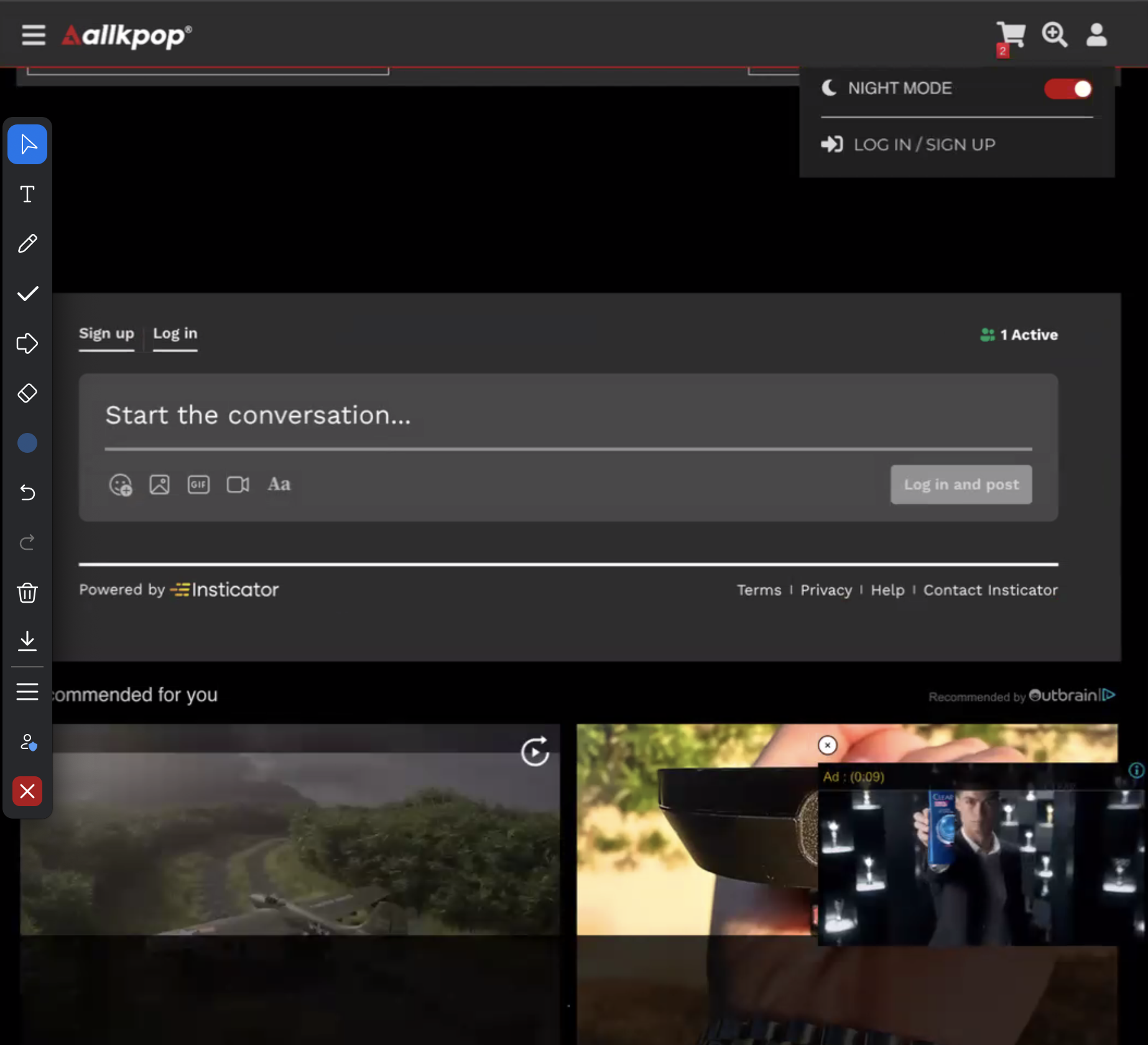
Comments correctly matching the site theme because the Insticator function was called correctly
How can I trigger Light/Dark mode?
When a user clicks a call-to-action on your site that triggers a switch in site theme from light to dark mode or vice versa, add the below Insticator function call:
Insticator.load('insticator-theme', { theme: 'light' }) // options: 'light' or 'dark'
AttentionWhen you call this function change the string from 'light' to 'dark' or vice versa based on the theme the user has selected and which mode you want the comments to display in.
When should I trigger Light/Dark mode?
- Any time the user takes an action on your site that switches between light or dark mode you should make an
Insticator function calltelling the commenting unit to match the newly selected theme. - If you have previously stored the users theme preference for light or dark mode then you should also call the
Insticator functionon initial page load to ensure the comments section matches that stored user preference.
RememberThis functionality is only needed if you offer your readers the ability to view your site in light or dark mode.
Updated 8 months ago
