Adding Commenting
After configuring all the settings in the Configuration and Add-ons tab, you are now ready to insert the Commenting unit on your website at any desired location. The Commenting unit can be easily added to your website by copy-pasting ready-to-use code snippets in your HTML code.

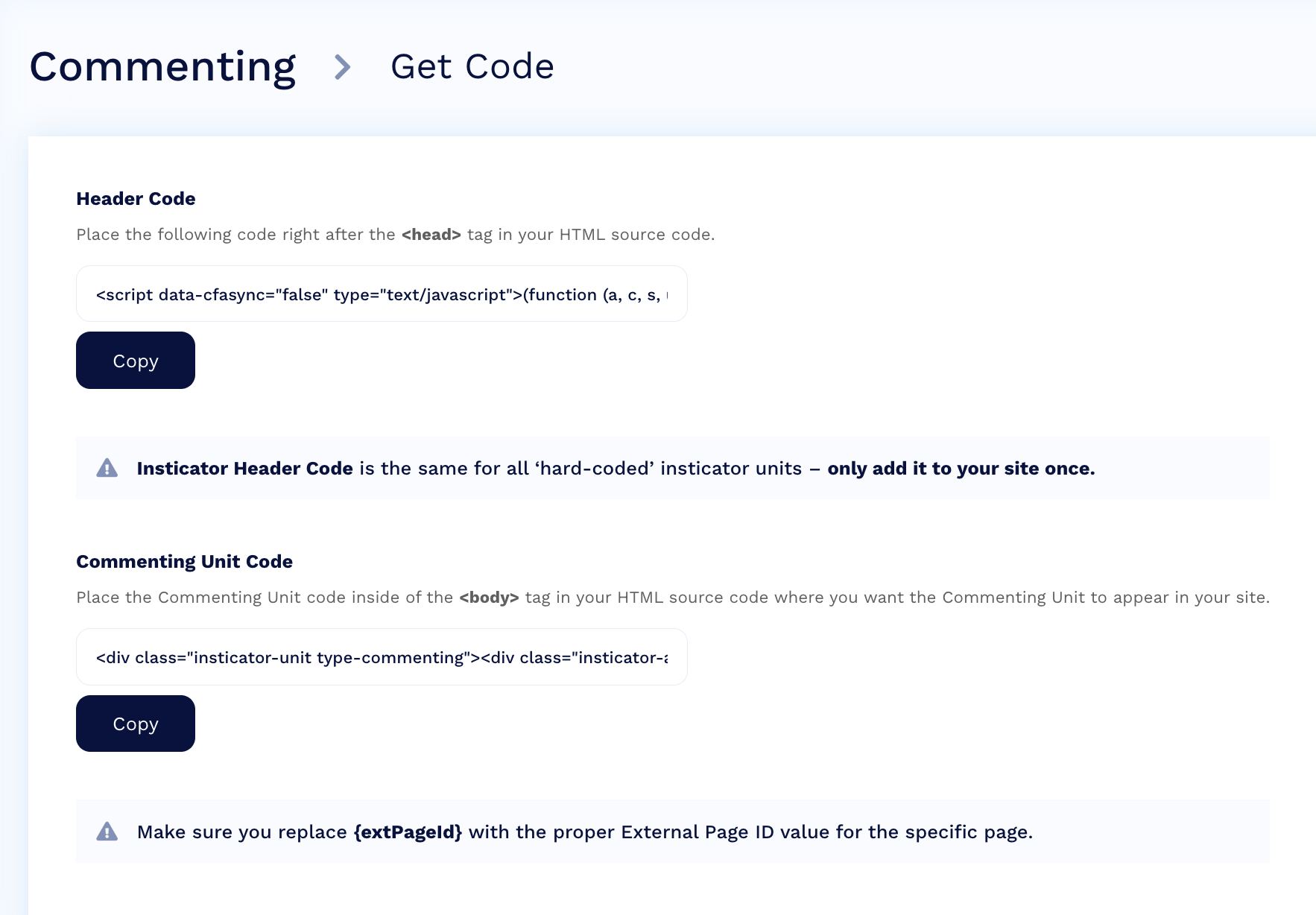
To add the Comments section on your webpage, copy the following code in your HTML script:
- On the Commenting page, click the Code tab.
- Copy the code from the Header Code and paste it between the
<head>and</head>tag of your HTML page.
- This is a one-time activity.
- You should always place the header code in the
<head>element of the HTML page (or via your Content Management System at the head of the page).
- Copy the code from Commenting Unit Code and paste it in between the
<body>and</body>tag of your HTML code. - Make sure that the {extPageId} has a unique ID. You need to generate a unique ID for each page that contains a commenting unit.
Ext Page ID
- The Unique ID for {extPageId} should be a combination of letters, numbers, and special characters and should be less than 100 characters.
- Make sure that the {extPageId} has a unique ID. You must maintain a list of this unique ID so that it is not repeated.
For more information about External Page Id, see What is an External Page Id?
Updated 8 months ago
